Hello Everyone If you are reading that means you want to learn the HTML in deep. In this list, some tags, attributes, and properties of HTML elements are added. Possibly you didn't know them or maybe you know and using them in your website development. So let's start with our list
Here is our list:
Here is our list:
- Document Refresher :
This is used in meta tag as an attribute http-equiv="refresh".If this is used in a meta tag then this meta tag will refresh the document in every given seconds. So if you want to refresh your document for some reason then it is a useful thing for you.
example:
<meta http-equiv="refresh" content="30">
here we have given 30 seconds so it will refresh in 30 seconds.
- Color Picker:
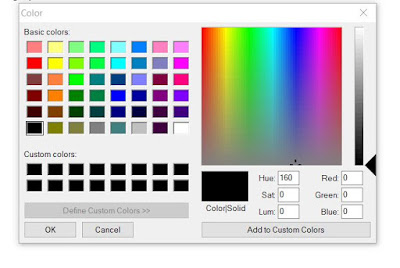
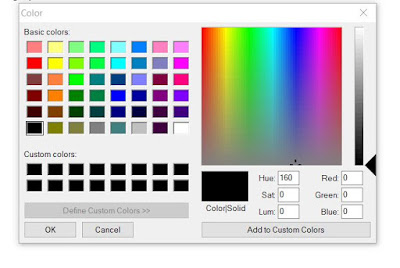
This is useful to select a color from a color picker.it will apply in the input tag. In the input tag if you put type="color" then it gives a color picker to select a color.
example:
<input type="color">
it Will look like this when you click it. here you can pick a color.

HTML color picker
- Icon Adder:
It is used to show the icon in the browser tab. we can use this in link tag <link>. In the link tag adds a favicon to your page that will be shown in the browser tab.
example:
<link rel="icon" href="demo_icon.gif" type="image/gif" sizes="16x16">
you can use it with size also how much size of icon you want.
- Theme Color Changer:
This is used in the meta tag by this we can change the theme color of popular browsers like chrome. So by this we can change the color of browser according to our websites. isn't it cool?
example:
<meta name="theme-color" content="#99999">
by this browser theme color will become #9999.
- <data> tag :
The <data> tag links the given content with a machine-readable translation.This element provides both a machine-readable value for data processors and a human-readable value for rendering in a browser.
example:
<ul>
<li><data value="21053">Cherry Tomato</data></li>
<li><data value="21054">Beef Tomato</data></li>
<li><data value="21055">Snack Tomato</data></li></ul>
That's it, guys, for this blog if this blog is helpful for you then subscribe for later blogs and also share with your development partners.
and if you know some other cool stuff in HTML then tell us in comments it will be helpful for everyone
This is used in meta tag as an attribute http-equiv="refresh".If this is used in a meta tag then this meta tag will refresh the document in every given seconds. So if you want to refresh your document for some reason then it is a useful thing for you.
example:
<meta http-equiv="refresh" content="30">
here we have given 30 seconds so it will refresh in 30 seconds.
This is useful to select a color from a color picker.it will apply in the input tag. In the input tag if you put type="color" then it gives a color picker to select a color.
example:
<input type="color">
it Will look like this when you click it. here you can pick a color.
 |
| HTML color picker |
It is used to show the icon in the browser tab. we can use this in link tag <link>. In the link tag adds a favicon to your page that will be shown in the browser tab.
example:
<link rel="icon" href="demo_icon.gif" type="image/gif" sizes="16x16">
you can use it with size also how much size of icon you want.
This is used in the meta tag by this we can change the theme color of popular browsers like chrome. So by this we can change the color of browser according to our websites. isn't it cool?
example:
<meta name="theme-color" content="#99999">
by this browser theme color will become #9999.
The
<data> tag links the given content with a machine-readable translation.This element provides both a machine-readable value for data processors and a human-readable value for rendering in a browser.
example:
<ul>
<li><data value="21053">Cherry Tomato</data></li>
<li><data value="21054">Beef Tomato</data></li>
<li><data value="21055">Snack Tomato</data></li></ul>
<ul>
<li><data value="21053">Cherry Tomato</data></li>
<li><data value="21054">Beef Tomato</data></li>
<li><data value="21055">Snack Tomato</data></li></ul>
Comments
Post a Comment